Overflowing content
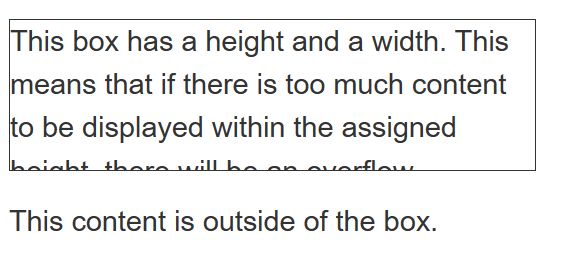
溢出的内容
就是盒子装不下了,文本溢出来了。
overflow属性
overflow可以控制数据溢不溢出,默认是visible。
overflow: visibleoverflow: hiddenoverflow: scrolloverflow: auto你可以设置成overflow: hidden
当然你可以加一个滚动条:overflow: scroll。但是这个滚动条总会存在,不管溢不溢出。
那么,overflow-y: scroll来仅在y轴方向滚动。
overflow-x: scroll仅在x轴,但是不常用,比如处理英文长单词。
如果你真的需要在小盒子里面和长英文词打交道,那么你可能要了解一下word-break或者overflow-wrap属性。
备注
overflow: scroll hidden会把overflow-x设置成scroll,overflow-y设置为hidden。
还有按需而来的auto。
溢出建立了块级排版上下文
CSS 中有所谓块级排版上下文(Block Formatting Context,BFC)的概念。现在你不用太过在意,但是你应该知道,在你使用诸如scroll或者auto的时候,你就建立了一个块级排版上下文。